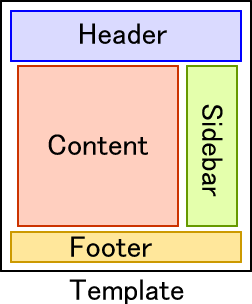
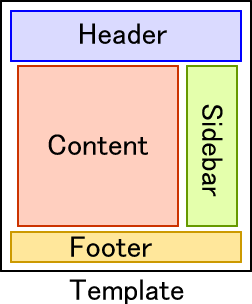
 今回も”WordPress”のお話です。”Header”、”Footer”、”SideBar”と呼ばれる部分について書こうと思います。前回の説明で”WordPress”は記事をテンプレートというものを使って表示しますが、記事だけでは”ユーザーインタフェース”がありませんのでそれを追加します。まずは”Header”です。右図の通りテンプレートの上部に位置します。下図は弊社のHPの”Header”です。その下はそのソースリストです。
今回も”WordPress”のお話です。”Header”、”Footer”、”SideBar”と呼ばれる部分について書こうと思います。前回の説明で”WordPress”は記事をテンプレートというものを使って表示しますが、記事だけでは”ユーザーインタフェース”がありませんのでそれを追加します。まずは”Header”です。右図の通りテンプレートの上部に位置します。下図は弊社のHPの”Header”です。その下はそのソースリストです。

<?php
/**
* @package WordPress
* @subpackage Kennet_Theme
*/
?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml” <?php language_attributes(); ?>><head profile=”http://gmpg.org/xfn/11″>
<meta http-equiv=”Content-Type” content=”<?php bloginfo(‘html_type’); ?>; charset=<?php bloginfo(‘charset’); ?>” />
<title><?php wp_title(‘«’, true, ‘right’); ?> <?php bloginfo(‘name’); ?></title>
<style type=”text/css” media=”screen”>
@import url( <?php bloginfo(‘stylesheet_url’); ?> );
—-< 略 >—
</style>
<link rel=”pingback” href=”<?php bloginfo(‘pingback_url’); ?>” />
<?php wp_get_archives(‘type=monthly&format=link’); ?>
<?php //comments_popup_script(); // off by default ?>
<?php wp_head(); ?>
<script type=”text/javascript” src=”http://www.kennet.x0.com/JavaScript/jquery.js”></script>
<script type=”text/javascript” src=”http://www.kennet.x0.com/JavaScript/jquery.corner.js”></script>
<script type=”text/javascript”><!–
—-< 略 >—
//–>
</script>
<LINK REL=”SHORTCUT ICON” HREF=”http://www.kennet.x0.com/wordpress/wp-content/themes/kennet/images/kenfavi.ico”/>
</head><body>
<div id=”container”>
<div id=”header”>
<a href=”<?php bloginfo(‘url’); ?>/”><img src=”<?php bloginfo(‘template_directory’); ?>/images/kennetlogo.gif” border=”0″ onMouseOver=”this.src='<?php bloginfo(‘template_directory’); ?>/images/kennetlogoR.gif'”
onMouseOut=”this.src='<?php bloginfo(‘template_directory’); ?>/images/kennetlogo.gif'” style=”padding-top: 10px;” /></a>
<?php bloginfo(‘description’); ?>
</div>
<!– end header –>
 “Header”には、各ページに共通な<head>~</head>部分に書かれる内容 ”タイトル”、”CSS(Style Sheet)”、”Javascript”や Meta情報を記入します。すこし解説しますと13行目の wp_title() でタイトルを表示しています。その下が CSS部分で、ずっと下がって <script type=”text/javascript”> から “Javascript” の記述です。弊社の “Header”では タイトルとキャッチフレーズ しか表示していませんが、「ナビゲーションメニュー」や「スライド画像」を置いたりします。(サンプル参照)
“Header”には、各ページに共通な<head>~</head>部分に書かれる内容 ”タイトル”、”CSS(Style Sheet)”、”Javascript”や Meta情報を記入します。すこし解説しますと13行目の wp_title() でタイトルを表示しています。その下が CSS部分で、ずっと下がって <script type=”text/javascript”> から “Javascript” の記述です。弊社の “Header”では タイトルとキャッチフレーズ しか表示していませんが、「ナビゲーションメニュー」や「スライド画像」を置いたりします。(サンプル参照)
次に”Sidebar”ですが、文字通り記事(Content) のサイドに位置し「ナビゲーションメニュー」や「サイト内検索」、「アーカイブ(過去記事)」また”ショッピングページ”では「会員管理」など“ユーザーインタフェース”を置きます。図では右側になっていますが、左側に置いたりさらには両側に設置するデザインもあります。あえてソースリストは出しませんが、WPには「投稿(Post)」の”カテゴリ”から「ナビゲーションメニュー」を表示する wp_list_categories() や日付ベースのアーカイブリストを表示する wp_get_archives() 等の便利な”テンプレートタグ(関数)”が用意されています。
最後に”Footer”です。下部に位置します。コピーライトを表記したりしますが、ページを閉じる前に処理したいことを行います(当り前か!)。そのアクションを開始する wp_footer() というテンプレートタグを記述します。もちろん、「ナビゲーションメニュー」も置けます。弊社はシンプルにコピーライト表記だけです。 
WPは”テンプレート”の中で、記事(Content)にこれらのバーツをくっつけてページを作成しています。ですから、組合せをいろいろ変えることで様々なデザインが生まれます。うまくできてますねぇ。これで、WordPress の表示に関するご説明は終わりにしますが、お解りいただけましたでしょうか。難しすぎたのではないかと少々心配です。 <2010/05/30>
 前の「Welcart」ではWelcart(ShoppingPage)用に”テンプレート”を作りはじめたところで終わっておりますが、その続きから。
前の「Welcart」ではWelcart(ShoppingPage)用に”テンプレート”を作りはじめたところで終わっておりますが、その続きから。

 Welcart2
Welcart2
 今回も”WordPress”のお話です。”Header”、”Footer”、”SideBar”と呼ばれる部分について書こうと思います。前回の説明で”WordPress”は記事をテンプレートというものを使って表示しますが、記事だけでは”ユーザーインタフェース”がありませんのでそれを追加します。まずは”Header”です。右図の通りテンプレートの上部に位置します。下図は弊社のHPの”Header”です。その下はそのソースリストです。
今回も”WordPress”のお話です。”Header”、”Footer”、”SideBar”と呼ばれる部分について書こうと思います。前回の説明で”WordPress”は記事をテンプレートというものを使って表示しますが、記事だけでは”ユーザーインタフェース”がありませんのでそれを追加します。まずは”Header”です。右図の通りテンプレートの上部に位置します。下図は弊社のHPの”Header”です。その下はそのソースリストです。