![]() 前回のWordPress(以下 WPと略します)の続編です。記事のひとつである「ページ(Page)」はその名のごとく1ページで構成されます。記述は”専用のエディタ”を使って制作します。下図はWordPressの管理画面です。
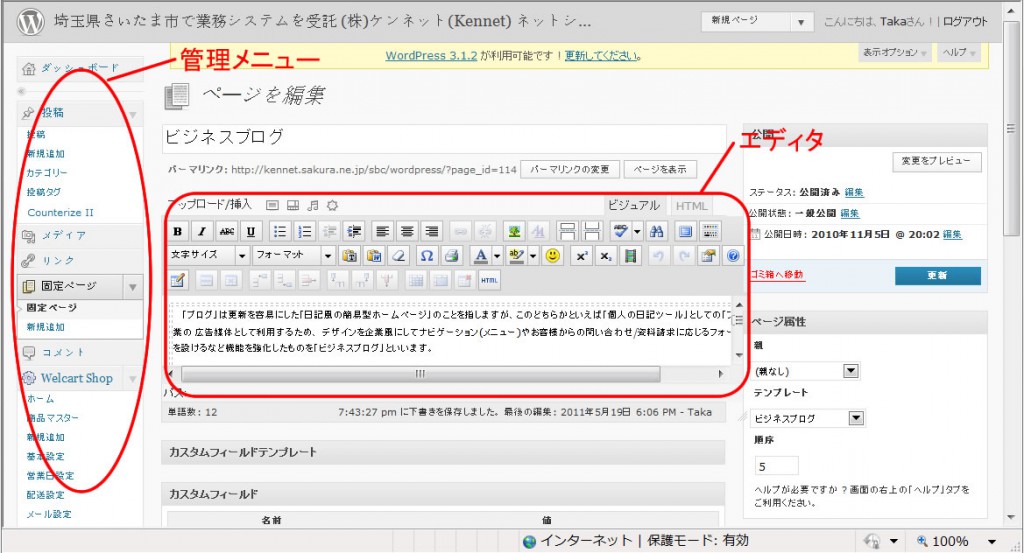
前回のWordPress(以下 WPと略します)の続編です。記事のひとつである「ページ(Page)」はその名のごとく1ページで構成されます。記述は”専用のエディタ”を使って制作します。下図はWordPressの管理画面です。
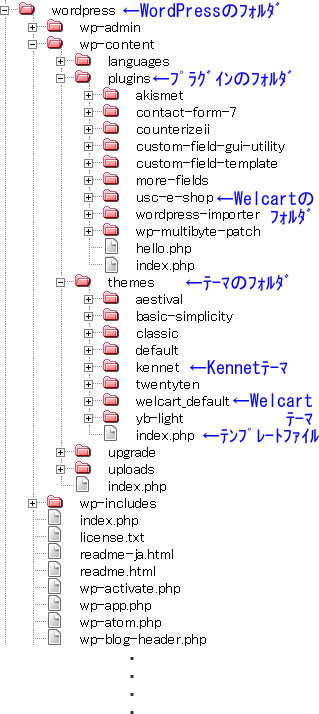
左サイドに管理メニューが並んでおります。中ほどに見える「固定ページ」が「ページ」を管理するところです。右側に「エディタ」があります。但しこの部分は選ぶメニューによって変わります。今、弊社の”システム > ビジネスブログ”のページを編集しています。エディタは実際に見たままの「ビジュアルモード」と直接HTMLを記入する「HTMLモード」のふたつの画面モードがあります。記事には、テキストとHTMLが記述できます。Javascriptのようなスクリプト言語を書き入れても正しく動作しません。それでもWordPress 2.5 からは「ショートコード」という”マクロコード”を作成する機能が追加されました。ここで記述された記事(コンテンツ)は、データベースのMySQLに格納されます。そして、ブラウザには”テンプレート”といわれるページの中で表示されます。”テンプレート”は拡張子が”php”のファイルでテキスト、HTML、Javascript、PHP言語で記述されています。コンテンツはこの中でWPの”テンプレートタグ”というPHP関数の値として表示されます。”テンプレート”はWPが用意したデフォルトの”index.php”,”page.php”などの他、利用者が作成して使用することができます。そして、「ページ」は表示する”テンプレート”を指定できます。下記はテンプレート「ビジネスブログ(businessblog.php)」のソース(原文)の抜粋です。
<?php /* Template Name: ビジネスブログ */ get_header(); ?>
<div id=”content”>
<img src=”<?php bloginfo(‘template_url’); ?>/images/bussinessblog2.jpg” width=”700″ height=”123″>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div <?php post_class() ?> id=”post-<?php the_ID(); ?>”>
<?php the_content(‘<p>’ . __(‘Read the rest of this page »’, ‘kubrick’) . ‘</p>’); ?>
<?php wp_link_pages(array(‘before’ => ‘<p><strong>’ . __(‘Pages:’, ‘kubrick’) . ‘</strong> ‘, ‘after’ => ‘</p>’, ‘next_or_number’ => ‘number’)); ?>
</div>
<?php endwhile; endif; ?>
<!– ビジネスブログの開設 //–>
<table border=”0″ cellspacing=”0″><tr>
<td width=”514″ height=”22″ background=”<?php bloginfo(‘wpurl’); ?>/wp-content/themes/kennet/images/bannerBGreen500.gif”>
<font color=”#666666″><b>ビジネスブログを開設するのに必要なものと費用</b></font> </td></tr>
</table><br>
<table border=”0″ width=”700″ ><tr><td>
それでは、ビジネスブログ(ホームページ)を開設するのには何が必要になるのでしょうか、物品販売を業種とする企業を例として挙げてみました。<br><br>
※下記事項には、 インターネット接続のための通信費用及びプロバイダ利用費用は含まれておりません。<br><br> ——< 略 >——-
CMS(Contents Management System)の手法をとりいれ、商品情報をデータベースに保管して様々な条件にて抽出し商品ページを自動的に作成します。商品ページを編集しなくても商品データが容易に変更できます。
その他、顧客データの管理、ポイント管理、商品データの検索など高い機能を有します。プログラミングはショッピングカートに比べて技術的に高度なものになります。<br></li>
<br>※ 弊社では、貴社のホームページに用途にあったWebアプリケーションを付加するサービスを行っています。動作環境は PHP 5.0, MySQL 4.1 が使用できる。
</ul></td></tr>
</table><br>
<div style=”float: right;”>
<nobr><a target=”_top” href=”<?php bloginfo(‘wpurl’); ?>/?page_id=114″>▲Top</a></nobr> </div>
<?php edit_post_link(__(‘Edit this entry.’, ‘kubrick’), ‘<p>’, ‘</p>’); ?> </div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
少し解説しますと、まず”<?php”と”?>”で挟まれた部分がPHP言語の記述です。最初の<?php /* Template Name: ビジネスブログ */ get_header(); ?> の 「/* Template Name: ビジネスブログ */」はWPのお約束でこのファイルがWPの”テンプレート”であり、名前が”ビジネスブログ”であることを示しています。その後に続く「get_header();」はWPのテンプレートタグで”別のテンプレート’header.php’を読込む”ことを実行します。そのあとこのテンプレートの記述が続きます。そして、最後の手前の「get_sidebar();」と最後の「get_footer();」はそれぞれ”sidebar.php”,”footer.php”のテンプレートを読込みます。”header.php”,”sidebar.php”,”footer.php”は次回解説します。
それではコンテンツはどこに表示されるかといえば、7行目の「<?php the_content(‘<p class=”serif”>’ . __(‘Read the rest of this page »’, ‘kubrick’) . ‘</p>’); ?>」のテンプレートタグ”the_content();”で出力されます。
つぎに「投稿(Post)」ですが、管理画面メニューの上から2番目にあります。これも記事は「エディタ」を使って作成されます。そして、「ページ」と同じくデータベースのMySQLに登録されます。ただし「ページ」と違って、このとき”カテゴリ”と”投稿タグ”というキーワードも一緒に記入されます。 表示はどうするかといえば、「ページ」同様 ”テンプレート”を使用しますがWPのデフォルトのテンプレートのみ使用できます。それでもプログラミングで使用テンプレートを替えることは可能です。また、デフォルトのテンプレートもカスタマイズできます。下記にまたテンプレート”index_note.php”のソースを載せます。
<?php /* * @package Index_Note * @subpackage Kennet_Theme */ get_header(); ?>
<div id=”content”>
<p style=”margin-left: 20px;”><img src=”<?php bloginfo(‘template_url’); ?>/images/PC_Note_Logo2.gif” width=”599″ height=”51″ border=”0″></p>
<div style=”background-color:white; text-indent:1em; padding: 5px; width: 660px; margin-left: 20px;”>
日常の業務の中で調べたり、自分自身で確認したことで皆様の参考になりそうなことを思うがままに書いてみました。時として私の浅学が故に間違ったり不審な記載があったりするかもしれませんが、その時にはご指摘なりご意見などを頂戴いたしますと内容がより確かなものとなりますので、是非ともお問合せフォームにてご連絡いただきますと幸甚に存じます。</div><br>
<?php query_posts($query_string .’&posts_per_page=5′); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div <?php post_class() ?> id=”post-<?php the_ID(); ?>”>
<div class=”storycontent cornerborder10px3″ style=”padding: 10px; width: 680px; background: white;” >
<?php the_content(__(‘(more…)’)); ?>
<h3 class=”storytitle”><a href=”<?php the_permalink() ?>” rel=”bookmark”><?php the_title(); ?></a></h3>
<div class=”meta”><?php _e(“Filed under:”); ?>
<?php the_category(‘,’) ?> — <?php the_tags(__(‘Tags: ‘), ‘, ‘, ‘ — ‘); ?>
<?php the_author() ?> @ <?php the_time() ?>
<?php edit_post_link(__(‘Edit This’)); ?></div></div>
<div class=”feedback”> <?php wp_link_pages(); ?> <?php comments_popup_link(__(‘Comments (0)’), __(‘Comments (1)’), __(‘Comments (%)’)); ?> </div> </div>
<?php comments_template(); // Get wp-comments.php template ?>
<?php endwhile; else: ?> <p><?php _e(‘Sorry, no posts matched your criteria.’); ?></p>
<?php endif; ?> <?php posts_nav_link(‘ — ‘, __(‘« Newer Posts’), __(‘Older Posts »’)); ?> </div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
このテンプレートは、”index.php”の中でカテゴリ「PC雑記帳」で集められた記事を表示するときに使用するようプログラミングされています。いま皆様がお読みいただいている「PC雑記帳」のテンプレートがこれです。「投稿(Post)」は「ページ(Page)」とは異なり、複数の記事をカテゴリなどのキーワードで抽出して連続に表示することができます。
コンテンツはテンプレートのどこで表示されているでしょうか、おわかりですね、なかほど16行目の「<?php the_content(__(‘(more…)’)); ?>」の”the_content();”で出力されています。でも、コンテンツは複数あるわけですよね。繰り返し実行されることを「ループ」といいます。ループはどこで行われているのでしょうか。12行目の「<?php if (have_posts()) : while (have_posts()) : the_post(); ?>」の” while (have_posts()) :”と 26行目「 <?php endwhile; else: ?>」の”endwhile;”の間でループが行われています。並び替えも”登録日付順”や”タイトルの名前順”など指定できます。
まとめです。WPは記事(コンテンツ)を”専用エディタ”で、「ページ(Page)」、「投稿(Post)」に分けて制作して、「ページ(Page)」は専用テンプレートで、「投稿(Post)」はキーワードで複数の記事を集めてデフォルトのテンプレートで表示します。投稿者はHTMLを知らなくてもワープロを使えるスキルがあれば”エディタ”を使ってテキスト(文字)”と”画像”の記事は書けます。また、HTMLを使えば表やリスト等の整形された表現もできます。たとえ記述に多少の誤りがあっても、テンプレートを使用することで表示が大きく崩れることを防ぐことができます。このことが”プログ”がHomepage作成の知識がなくても更新ができる理由です。今回は大変長くなりましたが、WordPress の表示方法について書いてみました。 <2010/05/20>


 WordPress2
WordPress2
 次のプラグインは「Google マップ」です。まだ前回の「Welcart」を書き終えていませんが、とりあえずつぎに行っちゃいます。後日、Welcartも最後まで書くつもりでおります。
次のプラグインは「Google マップ」です。まだ前回の「Welcart」を書き終えていませんが、とりあえずつぎに行っちゃいます。後日、Welcartも最後まで書くつもりでおります。