次のプラグインは「Google マップ」です。まだ前回の「Welcart」を書き終えていませんが、とりあえずつぎに行っちゃいます。後日、Welcartも最後まで書くつもりでおります。
次のプラグインは「Google マップ」です。まだ前回の「Welcart」を書き終えていませんが、とりあえずつぎに行っちゃいます。後日、Welcartも最後まで書くつもりでおります。
さて、会社或いはお店のホームページはふつうお客様に来訪してもらうために、会社(店舗)案内にアクセス方法と併せて地図を掲載します。以前はグラフィックツールを使って、鉄道線路とか道路を描き、えき、学校、神社・仏閣などのイラストのシンボルを配し文字案内を加えて地図を作成しておりました。かなり手間のかかる作業でした。そのかわりに「Google マップ」をホームページに表示させることが多くなってきています。今回は「Google マップ」をWordPressの「投稿」や「ページ」に表示させるお話です。
「Google マップ」をWordPressで表示するプラグインは以前からいくつかありまして、”Google Maps Anywhere”や”Google Maps for WordPress日本語版”に人気があったようです。これらのプラグインはGoogleが提供する Google Maps API を使っており、そのためにGoogleに登録をして Google Maps API Key を取得しなければなりません。
これからご紹介をする”Google Maps v3 Shortcode”はGoogle Maps API v3 を使っていますが、v3から Google Maps API Key が必要なくなりました。 また “Google Maps v3 Shortcode” は”ショートコード”を使ったプラグインです。”ショートコード”とはWordPress2.5から追加されたショートコードAPI機能のことで、説明によるとマクロ機能のようなもので、各テーマのfunctions.phpファイルに関数を定義し、その返り値を関数名とは別の”ショートコード名”が書かれた「投稿」や「ページ」のところに出力することができます。同じ記述を繰返し使うときに便利ですし、原稿が見やすくなります。詳しくはこちら ![]() ショートコード API
ショートコード API
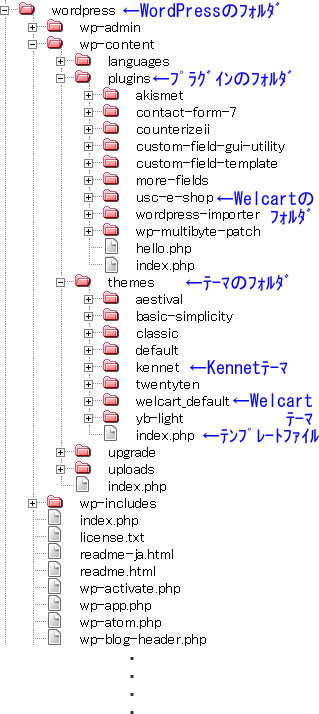
Google Maps v3 Shortcode の使用方法は、プラグイン一式をフォルダごとWordPress のpluginsフォルダにアップロードします。そして、管理画面で有効化します。インストールはこれで完了です。後は、表示したい箇所にショートコード名の”map”を記入します。書式は”[map]” です。このとき、属性も一緒に記述します。
①サイズ(横x縦) w=”500″ h=”300″ 単位はピクセル, ②ズーム(レベル) z=”15″ 数字が大きい方が倍率が高くなります, ③マーカー(指定場所に表示される) marker=”yes” yesで表示, ④アドレス(場所の指定) address=”埼玉県さいたま市大宮区北袋町1丁目318,Japan” 弊社の住所です。
最後、ショートコードは “[map w=”500″ h=”300″ z=”15″ marker=”yes” address=”埼玉県さいたま市大宮区北袋町1丁目318,Japan”]” となります。これを[会社案内]のページ末尾に追加しました。さて結果表示はどうなりましたでしょうか ![]() [会社案内]
[会社案内]


 Google マップ
Google マップ